Android中实现Gallery画廊(相册)
Android中实现Gallery画廊(相册)
Android中实现Gallery画廊(相册)
**** 本文发表自:宋兴柱博客园。
1、在activity_main.xml(Acitvity设计文档)中添加Gallerty控件。做具体内容如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Gallery
android:id="@+id/gallery1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp" />
</RelativeLayout>
2、在后台JAVA代码中,进行如下设计:
package com.example.gallery;
import android.os.Bundle;
import android.app.Activity;
import android.database.DataSetObserver;
import android.graphics.Color;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.SpinnerAdapter;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gallery=(Gallery) findViewById(R.id.gallery1);
gallery.setBackgroundColor(Color.BLACK);
gallery.setAdapter(new BaseAdapter()
{
int[] images={R.drawable.p1,R.drawable.p2,R.drawable.p3,R.drawable.p4,R.drawable.p5};
public View getView(int position, View convertView, ViewGroup parent)
{
// TODO 自动生成的方法存根
ImageView imageView=new ImageView(MainActivity.this);
imageView.setImageResource(images[position]);
System.out.println("调用了getView,当前Position为"+position);
return imageView;
}
public long getItemId(int position)
{
// TODO 自动生成的方法存根
System.out.println("调用了getItemId,当前Position为"+position);
return position;
}
public Object getItem(int position)
{
// TODO 自动生成的方法存根
System.out.println("调用了getItem,当前Position为"+position);
return position;
}
public int getCount()
{
// TODO 自动生成的方法存根
System.out.println("调用了getCount");
return images.length;
}
});
}
Gallery gallery=null;
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
3、运行效果如下:


图片可以就像你手机里那样滑动。当然了,图片资源定义在这里:
int[] images={R.drawable.p1,R.drawable.p2,R.drawable.p3,R.drawable.p4,R.drawable.p5};
您以手动修改drawable文件夹下的图片,并最后加入到这个数组中。
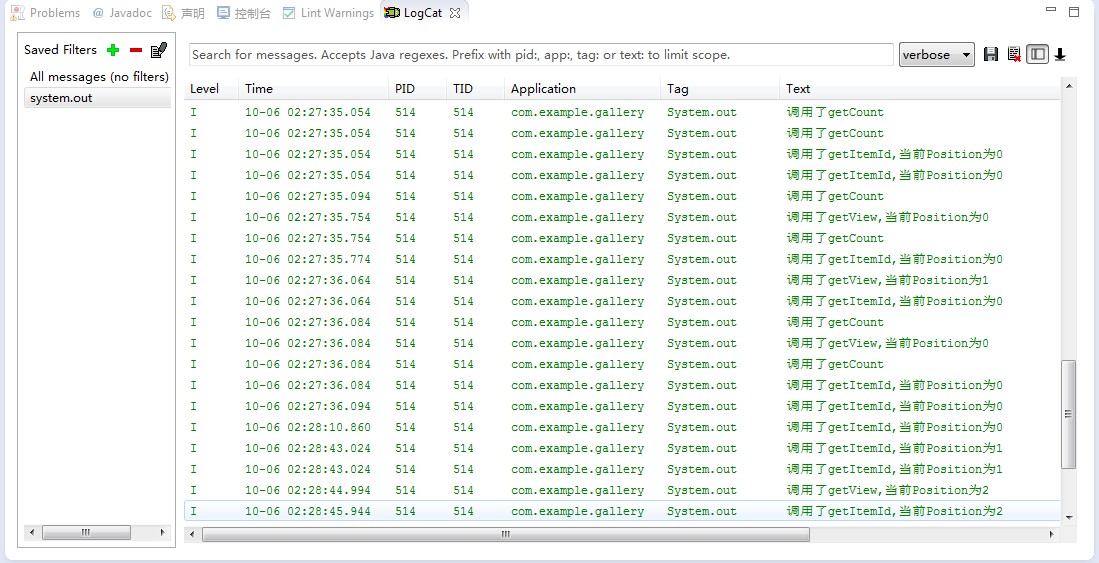
对于几个内部对BaseAdapter重写的类的方法监控调用如下:

转载请说明原处。
Android中实现Gallery画廊(相册)
https://www.dearcloud.cn/2012/10/06/20200310-cnblogs-old-posts/20121006-Android中实现Gallery画廊(相册)/