Bootstrap相关网站中简单的等待提醒
Bootstrap相关网站中简单的等待提醒
一、在页面中加入如下代码
<div class="modal fade" tabindex="-1" role="dialog" id="waitingModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">正在操作中...</h4>
</div>
<div class="modal-body">
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 100%">
<span class="sr-only">100%</span>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" disabled class="btn btn-default" data-dismiss="modal">正在操作,请勿关闭或刷新页面!</button>
</div>
</div>
</div>
</div>
二、使用的地方
显示:showWaiting()
隐藏:hideWaiting()
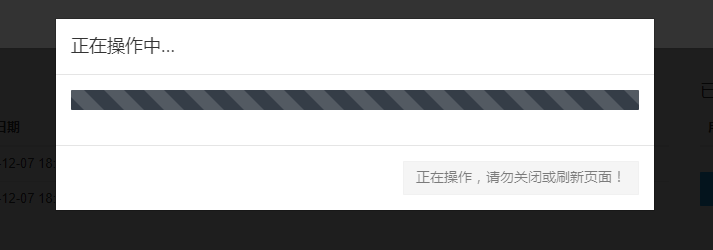
三、效果

Bootstrap相关网站中简单的等待提醒
https://www.dearcloud.cn/2017/12/07/20200310-cnblogs-old-posts/20171207-Bootstrap相关网站中简单的等待提醒/